Virtual Reality Interface - exploring new territory
I wanted to share a proof of concept I have created to
test some ideas about user interface (UI) for VR. There are now a lot of great
games for VR and some other great ways to experience story and explore
environments. However the actual mechanics of how we will interact with
operating systems and the kind of work we will be doing in VR in years to come
is still very much in its infancy development-wise.
A lot is said regarding workstation ergonomics, in regards
to both safety and productivity, and this thinking needs to expand to encompass
psychological ergonomics - how spaces affect the way people work. The logical
starting point is found in architecture and interior design, where designers
have been actively engaging with this problem for a long time. In
the extension to VR we are in new territory where designers will have to
re-evaluate many of the constraints working in the real world imposes while
abiding by necessary parameters that define meaningful human experience. I am
sure at some point it will become its own discipline - a meeting point between
architecture and UX/UI design.
In it's broadest sense, working with a computer is
immersing yourself in metaphor. The idea that we move windows around and use a
filing system is a metaphor that has been with us since the start of personal
computing. In designing for VR we as designers have the opportunity to
experiment with and evaluate which metaphors allow which tasks to be achieved.
In the same way the language which we speak creates different thought
structures, the metaphor that we use is a medium that we are immersed in and
has invisible currents that affect us. We will have to ask ourselves – What are
we saying by invoking this metaphor? To what extent are we using this metaphor
to our advantage and at what point do we need to acknowledge its limitations?
We'll be operating in the same territory as dreams so an understanding of the
power of symbolism will be an integral part of the process.
My idea here is to make a reactive and integrated
environment where certain functions are represented in harmony with the theme
of the environment – a way to interface with the environment to do various
tasks that now require you to leave VR and interrupt your flow of thoughts and
work. This flow and the ability to maintain it, already under such strain from our
current technological environment, will continue to be crucial in the future. The
ergonomics of a new interface paradigm should consider how this precious mental
space can be facilitated and channeled.
Here is a brief outline of the demo I have created. I
built this as a demo rather than just sketching out some concepts because I
wanted to experience it and decide if it actually worked, if it was useful or added
to my experience. A few caveats – in no way is this a replacement for an email
browser, for reasons I will outline. Also I am not a programmer, having done
VFX and Concept Art for most of my career, so I am sure many of the things I
was trying to achieve could have been done faster and better, but as it is a
proof of concept I am happy with it as an exploration of the possibilities.
The scenario:
I am imagining a home space, much like a desktop, a
designed environment formulated for the task you are wanting to achieve, but one
that also that conveys a mindset that is conducive to the work. Oculus, for
instance, is aware that people are wanting this kind of space and are
doubtlessly taking steps to allow for a more personalized home in VR in future
releases of the software – the opportunities will eventually exist to have a
market for designer/bespoke spaces, that are not only aesthetically pleasing
but also useful.
As with the democratization of filmmaking, the
technology will doubtlessly evolve to allow all who want to to create this
space for themselves, while still leaving room for professionals who understand
aesthetics and the psychology of interaction to create these spaces for others
– much in the same way there is a market for beautiful, personalized
architecture alongside mass produced houses.
The demo addresses email, which will become obsolete soon
enough as communication unites its arbitrarily separated modes (email, text,
voice call etc). We are currently in the transition phase where these forms
have migrated onto one device. Carpe Diem is an attempt at an interface that
allows you to access and read (a subset of) your email while in VR.
In this case, the scenario is a Japanese garden, a
place of serenity and contemplation, perhaps sculpting or painting an object,
or performing some task that hasn't been invented yet, sitting by a pond. You
notice that a particularly beautiful large fish has surfaced. You recognize the
markings of the fish as belonging to a good friend of yours. You reach into the
pond to pick up the Koi, as you bring it out of the water it transforms into an
origami Koi, you pull gently and the fish unfurls into a sheet of paper – your
friend’s email is written on the parchment for you to read. When finished you release
the paper and as it drops into the pond it
re-transforms into the fish.
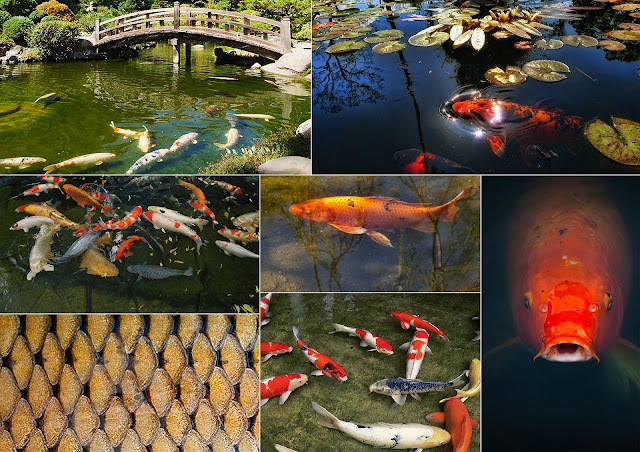
Mood boards:
 |
| Reference for general feel for Japanese garden. |
 |
| Koi and pond reference. |
 | |
| Origami Koi reference. |
During the development I watched some of the Google Daydream Labs presentations where they talk specifically about prototyping and some of the pitfalls. This led me to define the scope of the project and work towards that specifically so as not to get bogged down in an absolutely enormous project.
Outline:
Koi have to :
- swim and stay in the pond
- pick random points within the pond to swim to
- avoid each other
- be identifiable from one another
- come to the user somehow
- be picked up
- become origami
- unfold to become a sheet of paper
- become a readable email
- reverse the process to return to the pond.
Sounds simple enough :)
The Result:
This post is already pretty long. If you just want to take a look at the result here it is:
As I mentioned earlier this demo isn't going to replace an email browser, for a few reasons. One is that I am doubtful that a user could easily distinguish between say six or seven Koi in a pond at a glance. That may be helped if the user was able to set their own skin pattern – with the option of course of straying further from realism to other kinds of textures – in the demo I added a few others such as kimono silk patterns that were still sympathetic to the theme. When you break it down an email browser does a lot with a relatively simple interface, so the question becomes what the essential functions useful to this environment are. Is it realistic to expect someone to write an email this way and throw it into the pond to send it? How do you search? Or look for an old email? I have a few ideas that might be incorporated into a future version if I decide to take it forward. For me it was a good learning exercise and a good jumping-off point for further exploration of VR interface design.
Thanks for reading and feel free to comment or share if you found the project interesting :)
I'll put up a bit more on the development process in
the next post.

